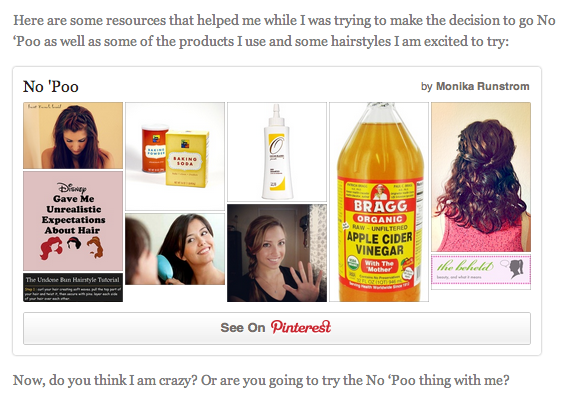
Recently, I’ve stopped creating Google Docs of links to blog posts around certain topics and started to use Pinterest to keep all of the information in one spot. You can see my most recent post on How to Ditch the Shampoo and the Pinterest board there.
Rather than link to the board, I figured it would be better to visually feature it. I was going to take a screenshot, until I remembered that Pinterest now allows for people to not only embed Pin It buttons, but also Pinterest profiles, individual pins and Pinterest boards!

Doesn’t that look much better than 5 or 6 links? Or just a link to the Pinterest Board? Not only can you get to the board, but you can see all the pins which make it easier for you to decide if you want to click over to the board or not. Plus, I don’t know about you, but I am a visual thinker/learner, so if you put images in front of me rather than text, I am more likely to click the image/link.
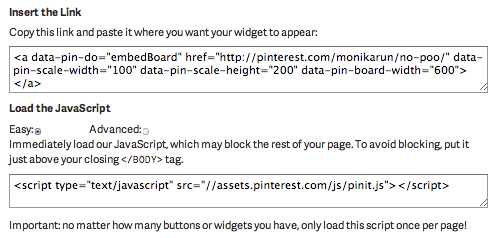
So, how do you embed your own Pinterest board. It is pretty simple. Go to the Pinterest Button and Widget Builder, and enter the URL of the board you wish to embed. I played around with the advanced options a bit until I got the widget and images to be the size I wanted.
After you get the correct sizes, copy the code below the preview and paste it into your blog post. Now, here is where I went wrong. I thought that was all I had to do and was ignoring the JavaScript section underneath the code.
Of course the widget wasn’t loading. I then copied the JavaScript and added it to my sidebar. Viola! That was all I needed to make the widget appear.
Best part? That JavaScript makes it so that whenever I add a new pin to the board, it is added to the widget. It’s like magic!
Did I mention that you can embed ANY board? Doesn’t have to be one you own! I’m sure there will be many more blog posts on here that include embedded Pinterest boards.


























March 26, 2013
Well that is just smart! Love it and will be trying it soon. Thanks!
April 1, 2013
Dear Monika!
Thanks for this tut! I would like to embed a picture to my blog post, but nothing happened. Where do you exactly put the Java script on your sidebar?
Thanks,
Kata
April 1, 2013
Hi Kata,
Thanks for reading! To embed this in my sidebar, my theme allows for me add a text box to the sidebar. I added an additional text box to the sidebar and put the javascript code in the box. Also note that this widget may not work if you are just previewing the post, you have to publish it for it to show up. Hope that works!
April 3, 2013
Hi Monika! Thanks so much for this post. I’m having a horrible time trying to get this to work, though. I can’t figure out if it’s something I’m doing wrong or if there is an issue with WordPress. Was anything else weird happening when you first tried this? Like the code showing up but not as the widget?
April 4, 2013
Did you paste the code in under HTML view?
Also, the widget will not work in preview mode, you have to publish the post in order for the widget to show properly.
April 5, 2013
Your post has come at the perfect time! I’ve just now encountered problems with Pinterest’s “new look”. I’ve been embedding Pinterest images into my blog posts using the “embed” code, but now with all their changes I can’t seem to do that anymore. I think my only option now is to install a “Pin Widget”? I see that you’ve answered that these pins won’t show up in preview mode, and I’m composing mine in Live Writer. Perhaps this is the problem? I’m not sure where I should be putting the JavaScript code… This issue is quite complicated for a non-techy person like me. Do you know where there is more information on this?? Or, do you mind being Pinterest’s tech support for this??:)tee hee…Thank you so much!
April 5, 2013
And, Monika, I’m working in WordPress Thesis theme. Should I just add the javascript code into the sidebar once, and then I’m good to go for all following pinterest pin embedding codes??
April 8, 2013
What a great post! I’ve wanted a board to show up on my posts but didn’t know how thanks so much for the tips!
April 15, 2013
Hey there,
I followed this exactly & it didn’t work. I did put both codes under the HTML tab. What’s really weird is after I put the javascript code, it disappeared after I clicked the update button. I’m running wordpress as well. So I don’t know what happened.
August 4, 2013
Totally helped me. Never thought about placing the javascript into the sidebar. For me I actually had to put it in my footer widget. Still worked! Thanks
August 6, 2013
I wish there is a lot easier that having to embed the script code. I have to embed every script for every board I post in my blog. It’s really annoying. Thanks for this how-to post by the way.
August 9, 2013
When I added you to twitter I saw your last name was the same as my moms maiden name. My grandfather was from County Claire, Ireland. Worked like a charm. & your newest follower. Cheers! Thank you, Theresa
August 13, 2013
Just an FYI, if you embed a Pinterest board into your WP blog, that embed will not show up when someone views that post via the RSS feed, or at least it doesn’t work for me.
August 14, 2013
I am so glad I read the comments — I was getting so frustrated that this didn’t work — but I was previewing it! Hopefully it will work when I post my post tomorrow — thanks!!
September 2, 2013
Monika
Just now getting around to trying this tip and it worked like a charm. Thanks so much!
October 4, 2013
Nifty – thanks for that and for sharing. Appreciate it! Cheers!
October 17, 2013
Thanks. I had tried multiple times over the past several weeks to do this, your simple post helped! My board is now on my About Me page!
October 22, 2013
thank you very very much, it worked!!!! I will write a post soon
November 3, 2013
Hello Monika!
Thank you for you advise! I’m new to WordPress and this problem was driving me crazy. I knew it was possible to embed Pinterest boards to WordPress, but I just couldn’t figure out how to do it. With your advise I finally got it!
November 19, 2013
Brilliant! I love having this on my site
Very clear and easy to use tutorial, I am going to follow your blog for sure!
December 9, 2013
Oh my! Thank you so much! I have been going nuts trying to find a solution for this! Your recommendation worked perfectly! Thanks you!
December 9, 2013
Glad I could help Susan! At one point I had to reference my own blog post because I couldn’t remember where to find the embed code.
December 14, 2013
Thank you so much for posting this! We use the same theme and I need to embed a board for a post on Monday so this was SUPER helpful! Thank you thank you!
January 8, 2014
Thank you! I was struggling and your tutorial solved the problem. The code erases itself if I try to edit anything else in the post, so I just paste it right back in. That might help some confused people.